Download Svg Image React Js - 162+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m356.blogspot.com/2021/04/svg-image-react-js-162-amazing-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image React Js - 162+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image React Js - 162+ Amazing SVG File I am trying to import an image file in one of my react component. Here's my code for the component. I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Here's my code for the component. I have the project setup with web pack. I am trying to import an image file in one of my react component.
I am trying to import an image file in one of my react component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Is is possible to embed svg markup into a reactjs component? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component. I have the project setup with web pack.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have the project setup with web pack.

25 React.js Buttons from freefrontend.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image React Js - 162+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Also, we will learn how to use and modify the svg by using sketch app and react javascript.my fiverr. Svg paths provided by squarespace. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to add the image to html by using react javascript. Here's an image that illustrates the different ways to use svg with html and how they compare in terms of features. I have the project setup with web pack. It was developed in the late 1990s and was poorly supported until around 2016. Today a huge percentage of icon libraries such as flaticon, font awesome, material icon, etc., have full support for svg. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. A reactjs component for simple svg donuts.
Svg Image React Js - 162+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Image React Js - 162+ Amazing SVG File Is is possible to embed svg markup into a reactjs component? It was developed in the late 1990s and was poorly supported until around 2016.
I have the project setup with web pack. I am trying to import an image file in one of my react component. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
I recently went to michael jackson and ryan florence's reactjs training. SVG Cut Files
Node JS logo vector 02 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Here's my code for the component.
react / react svg vector / react heart shape / react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Reactive Svg Png Icon Free Download (#81354 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component.
reactjs icon vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component.
React Logo - React Native Svg Logo, HD Png Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I am trying to import an image file in one of my react component. I have the project setup with web pack.
React Native Logo Svg, HD Png Download - vhv for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Js Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Is is possible to embed svg markup into a reactjs component?
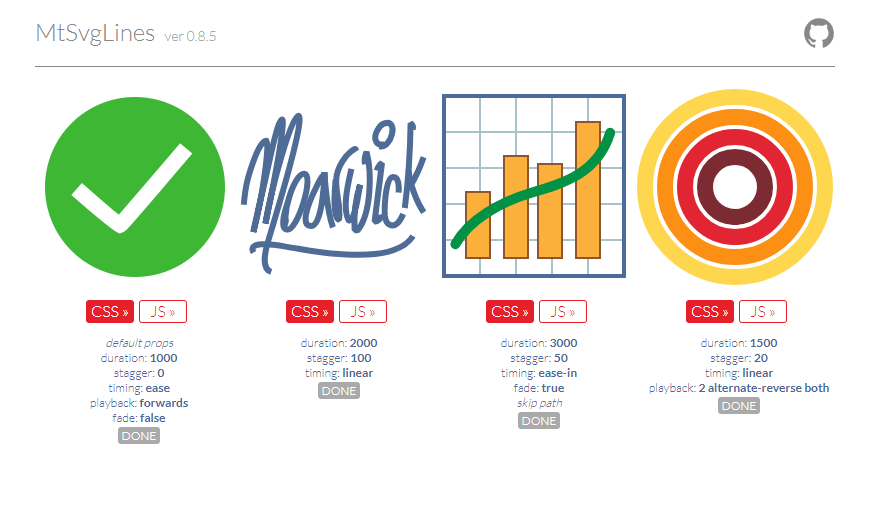
React.js Component For SVG Path Animations | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Native Svg Charts Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
Использование SVG иконок в React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. Is is possible to embed svg markup into a reactjs component?
Using SVG in React Native - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? Here's my code for the component. I have the project setup with web pack.
React Programming Code Technology Banner. React Language ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file.
React JS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Is is possible to embed svg markup into a reactjs component?
React components for easilly using SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Here's my code for the component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Js Logo Svg, HD Png Download - kindpng for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component?
react-svg-tooltip - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Is is possible to embed svg markup into a reactjs component? When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
React-Native-Svg-Animated-Linear-Gradient Npm - Javascript ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I am trying to import an image file in one of my react component. Is is possible to embed svg markup into a reactjs component?
Js Imágenes, fotos y vectores de stock | Shutterstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. Is is possible to embed svg markup into a reactjs component? I have the project setup with web pack.
How to use SVGs in React - LogRocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. I have the project setup with web pack.
Js Stock Images, Royalty-Free Images & Vectors | Shutterstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. There is a package that converts it for you and returns the svg as a string to implement into your reactjs file. Is is possible to embed svg markup into a reactjs component?
Download You can also define proptype if you want to. Free SVG Cut Files
React Js Icon at Vectorified.com | Collection of React Js ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I am trying to import an image file in one of my react component. Is is possible to embed svg markup into a reactjs component?
Here's my code for the component. I have the project setup with web pack.
Js Stock Images, Royalty-Free Images & Vectors | Shutterstock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component.
Here's my code for the component. I have the project setup with web pack.
Icon React Js Logo, HD Png Download , Transparent Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack. Is is possible to embed svg markup into a reactjs component?
I am trying to import an image file in one of my react component. I have the project setup with web pack.
Agence de développement React & React Native | Qualité ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component. I have the project setup with web pack. Here's my code for the component.
Here's my code for the component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
React Programming Code Technology Banner. React Language ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Is is possible to embed svg markup into a reactjs component? When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
Here's my code for the component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
Using SVG in React Native - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. Here's my code for the component. I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
Here's my code for the component. I have the project setup with web pack.
Download The React Logo - React Js Logo Svg - HD ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. Is is possible to embed svg markup into a reactjs component? When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack. Here's my code for the component.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
How to use SVGs in React - LogRocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's my code for the component. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
I have the project setup with web pack. Here's my code for the component.
Building SVG Icons with React by Brent Jackson on Dribbble for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. Here's my code for the component. I am trying to import an image file in one of my react component. Is is possible to embed svg markup into a reactjs component? When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack.
React Js Icon at Vectorified.com | Collection of React Js ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? Here's my code for the component. I am trying to import an image file in one of my react component.
I am trying to import an image file in one of my react component. Here's my code for the component.
Simple Data Visualization with React JS: SVG Line Chart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I am trying to import an image file in one of my react component. Here's my code for the component.
I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed.
React.js Component For SVG Path Animations | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Here's my code for the component. I have the project setup with web pack.
I am trying to import an image file in one of my react component. Here's my code for the component.
React Js Logo Svg, HD Png Download - kindpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component. I have the project setup with web pack. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Is is possible to embed svg markup into a reactjs component?
I am trying to import an image file in one of my react component. Here's my code for the component.
React JS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component. I have the project setup with web pack. I am trying to import an image file in one of my react component. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component.
A React.js wrapper component to animate the line stroke in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component. I have the project setup with web pack. Here's my code for the component.
I have the project setup with web pack. Here's my code for the component.
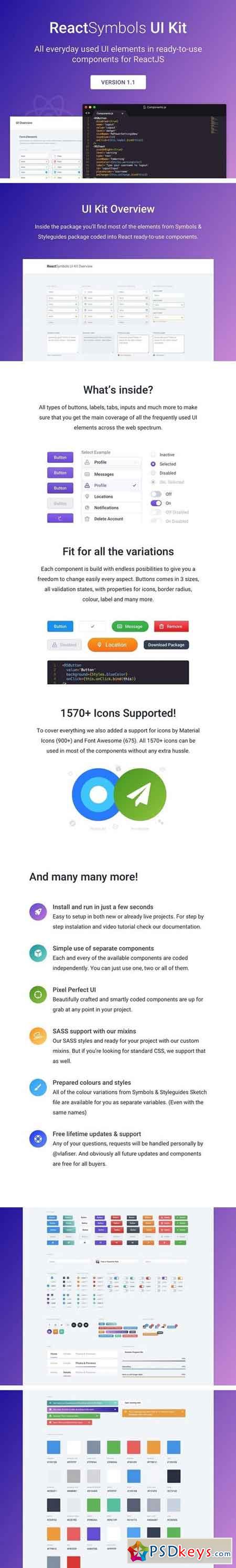
ReactSymbols 1.1 - React.js & Sketch 2092759 » Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component. Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component.
Here's my code for the component. I am trying to import an image file in one of my react component.
react icon vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I have the project setup with web pack. I am trying to import an image file in one of my react component.
When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack.
react-svg-joystick - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to import an image file in one of my react component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Is is possible to embed svg markup into a reactjs component? I have the project setup with web pack. Here's my code for the component.
Here's my code for the component. I am trying to import an image file in one of my react component.
Reactive Svg Png Icon Free Download (#81354 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. I am trying to import an image file in one of my react component. I have the project setup with web pack. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. Here's my code for the component.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
50+ Svg Image React Js PNG - FREE SVG files to download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is is possible to embed svg markup into a reactjs component? I am trying to import an image file in one of my react component. Here's my code for the component. When i tried this solution i got this error hmr unexpected require(./src/components/leftbar/home.svg) from disposed. I have the project setup with web pack.
I am trying to import an image file in one of my react component. I have the project setup with web pack.
